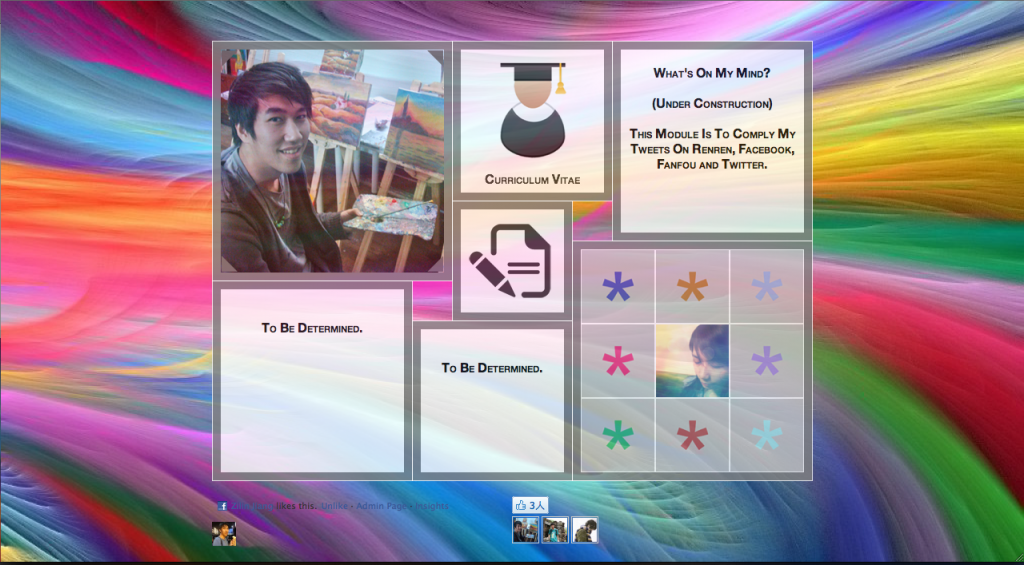
Roy & His Friends Lauched
长期以来,独立博客 libragold 的主页都是自动跳转到Blog子域名的,其主要原因是比较惭愧的,因为我不会写网页代码。
但实在无法忍受这种没有“面子”的生活了,在W3C Schools上自学了 HTML + CSS + JavaScript + jQuery + AJAX 后,制作动态网页就变得不那么困难了。虽然 PHP + SQL(也就是Server Scripting这部分)还是一窍不通,不过做个主页的能力已经充分具备。
于是前天晚上10点开始,一直到今天凌晨2点,我做了一回“程序猿”,伏案敲代码。其间睡了4个小时,还打了2个小时篮球,外加摔了两跤……今天早晨联系了合租服务器的组织者(收到 Facebook 实习 Offer 的大牛啊!)开通了 FTP 上传的权限。那么,让我们看看新的主页到底有什么呢?

正如你所看到的,左上角就是我自恋的区域了,点击之后进入 Theatre Mode 查看其他照片,这个头像是每次登陆的时候随机产生的,手贱的朋友可以多刷新几次看看。
中上部分,即有个博士模样的模块是我装模作样搞学术的地方,目前只有 CV 这个模块。也是因为六月份去新加坡暑期学校,填表的时候发现 CV 那栏是要求填写 URL 的。去美国读研的时候应该还会人模狗样地添加如 Papers and Preprints 和 Teaching,当然将来也可能会多出一栏 Books,纯属意淫阶段,请无视我。
右上角还在做,基本想法是收集我在各个网站的 Status,比如人人网和 Facebook 的状态,效果应该类似于一个时光机。目前这个东西还只是概念状态,困难之一是需要编写程序抓取各个网站的最新状态,这个应该需要用到 PHP 支持。因为状态很多所以到达页面之后不能全部读入,还需要一些 AJAX 技术。附加功能包括随机跳转过去的某条状态。
中心部分点击进入 Blog,没什么好多说的。
两个写着 To Be Determined(待定)的模块初步设想了一下,一个可能用于汇总我收藏的明信片的信息,和等待 Swap 的明信片;还有一个估计是罗列一些我推荐的书音乐电影之类的,还有可能以后编一些益智类小游戏放在网上供大家玩,或者放一些摄影作品。所以可能性太多了,一下子没法决定,也没那么多时间做,只好慢慢来。
在整个页面的下方是 Social Network 的部分,目前支持 Facebook Like 和 Renren Like,墙内的同学只能看到 Renren Like。让“喜欢”来得更猛烈一些吧!
最后,右下角的九宫格就是献给我的朋友们,也就是你们的啦!目前我只是把仓鼠同学的头像放上去了,等好友多了之后,每次登陆会随机出九个好友显示,每次的位置也是随机的,点击进入 Theatre Mode:

在这里你可以分享你的信息和链接,内容是任意的:可以告诉大家你是谁?我们的关系?我们什么时候怎么认识的(传说中我们的第一次)?兴趣爱好?博客链接?唯一的要求就是你必须提供一张照片,为了排版方便,最好是竖着的照片。头像的图片可以通过邮件发送给我,或者直接留言告诉我链接。
在个人信息的下方,也就是水平分割线的下方是我作为回报给你的留言,每位朋友可以向我提一个问题,我会在这个地方作出回应。如果没有提问,这部分就是我对你的描述。希望这个九宫格能成为我的朋友之间互相认识的平台。
是不是很有爱呢?那就来占个格儿吧!